Updated on Kisan Patel
The jQuery UI tab widget helps to create tab controls quickly and easily on ASP.NET web pages. The tab control helps in organizing content on a page thus improving the presentation of bulky content. With the help of jQuery UI tab widget, the content can also be retrieved dynamically using AJAX.
Create a new web form tabcontrol.aspx in the current project.
Add an ASP.NET container panel to the page.
Within this container panel, add subpanels corresponding to the tab contents. Also add hyperlinks to each of the subpanels.
Thus the complete aspx markup of the web form is as shown next:
<form id="form1" runat="server">
<asp:panel id="contentArea" runat="server">
<ul>
<li><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
<li><a href="#tab4">Tab 4</a></li>
</ul>
<asp:panel ID="tab1" runat="server">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</asp:panel>
<asp:panel ID="tab2" runat="server">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco labor is nisi ut aliquip ex ea commodo consequat.</p>
</asp:panel>
<asp:panel ID="tab3" runat="server">
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </p>
</asp:panel>
<asp:panel ID="tab4" runat="server">
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p>
</asp:panel>
</asp:panel>
</form>
Next, we will see how we can transform this markup into a tab control using jQuery UI.
In the document.ready() function of the jQuery script block, apply the tabs() method to the container panel as follows:
$("#contentArea").tabs();
You have to import following jQuery plug-in to above </head> section.
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css" /> <script src="https://code.jquery.com/jquery-1.11.3.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
Thus, the complete jQuery UI solution for creating the tab control is as follows:
<script>
$(function () {
$("#contentArea").tabs();
});
</script>
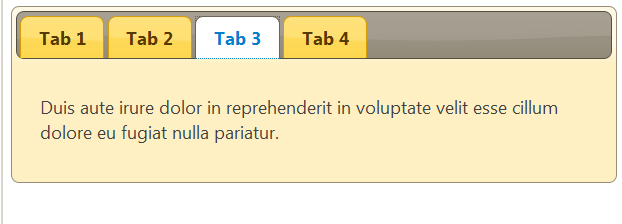
ScreenShot