Updated on Kisan Patel

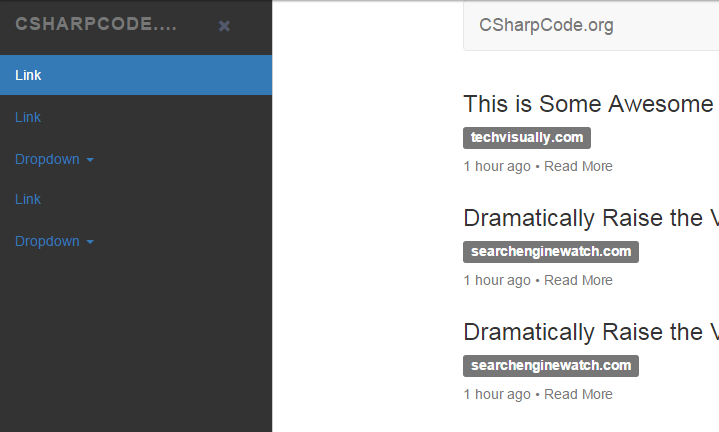
This tutorial will show you how to add a push and slide menu using CSS3 Transitions, jQuery and Twitter Bootstrap 3.
<!-- Slide Menu -->
<nav class="navbar navbar-default navbar-fixed-top navbar-slide" id="navbar-collapse-menu">
<ul class="nav nav-pills og nav-stacked">
<li class="tp">
<a class="navbar-brand" href="#">csharpcode.org</a>
<button type="button" class="navbar-toggle" id="hideMenu">
<span class="glyphicon glyphicon-remove"></span>
</button>
</li>
</ul>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li>
.....
</ul>
</nav>
<div class="container">
<nav class="navbar navbar-default">
<div class="navbar-header">
<a class="navbar-brand" href="#">csharpcode.org</a>
<!-- Place below button where you want to -->
<button type="button" class="btn btn-default navbar-toggle navbar-btn" id="showMenu">
<span class="glyphicon glyphicon-menu-hamburger"></span>
</button>
</div>
</nav>
<!-- add content -->
</div><!-- /.container-->
.navbar-toggle{
display: block;
}
.navbar-slide {
left: 0px;
height: 100%;
z-index: 1000;
}
.navbar-slide .nav-pills>li>a {
border-radius: 0px;
}
.navbar-slide {
width: 20%;
}
.navbar-slide {
border-right: 1px solid #CCC;
background-color: #333;
}
.navbar-slide .nav>.tp {
padding-left: 15px;
padding-right: 15px;
margin-bottom: 5px;
font-size: 100%;
font-weight: bold;
letter-spacing: 1px;
color: #51586a;
text-transform: uppercase;
}
.navbar-slide .navbar-brand {
float: left;
height: 50px;
padding: 15px 0;
line-height: 20px;
width: 70%;
text-overflow: ellipsis;
overflow: hidden;
}
.navbar-slide .navbar-toggle {
border-color: transparent;
}
.container {
-moz-transition: -moz-transform 0.2s cubic-bezier(0.2, 0.3, 0.25, 0.9);
-o-transition: -o-transform 0.2s cubic-bezier(0.2, 0.3, 0.25, 0.9);
-webkit-transition: -webkit-transform 0.2s cubic-bezier(0.2, 0.3, 0.25, 0.9);
transition: transform 0.2s cubic-bezier(0.2,0.3,0.25,0.9);
}
.site-nav-transition {
overflow: hidden;
height: 100%;
}
.site-nav-transition .container {
z-index: 3;
-moz-transition: -moz-transform 180ms cubic-bezier(0.2, 0.3, 0.25, 0.9);
-o-transition: -o-transform 180ms cubic-bezier(0.2, 0.3, 0.25, 0.9);
-webkit-transition: -webkit-transform 180ms cubic-bezier(0.2, 0.3, 0.25, 0.9);
transition: transform 180ms cubic-bezier(0.2, 0.3, 0.25, 0.9);
-moz-transform: translateX(350px);
-ms-transform: translateX(350px);
-webkit-transform: translateX(350px);
-moz-transform: translateX(350px);
-ms-transform: translateX(350px);
-webkit-transform: translateX(350px);
transform: translateX(350px);
}
@media screen and (max-width:768px)
{
.navbar-slide {
font-size: 90%;
width: 190px;
}
}
$("#showMenu").on("click", function(){
var container = $("#navbar-collapse-menu");
container.show();
$(this).hide();
$("body").addClass("site-nav-transition");
});
$("#hideMenu").on("click", function(){
var container = $("#navbar-collapse-menu");
container.hide();
$("#showMenu").show();
$("body").removeClass("site-nav-transition");
});
//Hide the Slide menu on page load
$("#hideMenu").click();
More Resource On Internet
Slide and Push Menus [tympanus.net]
Slide And Push Menus With CSS3 Transitions [callmenick.com]