Updated on Kisan Patel
There are some cases where you want two controls to share the same style. You can do this by creating a new style that is based on the first style.
You can extend an existing style by using the BasedOn property.
<Style x:Key="BigFontStyle">
<Setter Property="Control.FontSize" Value="22"/>
</Style>
<Style x:Key="BigFontSizeWithBlue" BasedOn="{StaticResource BigFontStyle}">
<Setter Property="Control.Background" Value="Blue"/>
</Style>
Lets add below line of XAML code to MainWindow.xaml file:
<Window x:Class="WPFResourceDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.Resources>
<Style x:Key="BigFontStyle">
<Setter Property="Control.FontSize" Value="22"/>
<Setter Property="Control.FontWeight" Value="Bold"/>
</Style>
<Style x:Key="BigFontSizeWithBlue"
BasedOn="{StaticResource BigFontStyle}">
<Setter Property="Control.Background" Value="Blue"/>
<Setter Property="Control.Foreground" Value="White"/>
</Style>
</Grid.Resources>
<Button Content="Button 1" Height="40" Width="200" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10, 10, 10, 10"
Style="{StaticResource BigFontSizeWithBlue}"/>
<Button Content="Button 2" Height="40" Width="200" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10, 60, 10, 10"
Style="{StaticResource BigFontStyle}"/>
</Grid>
</Window>
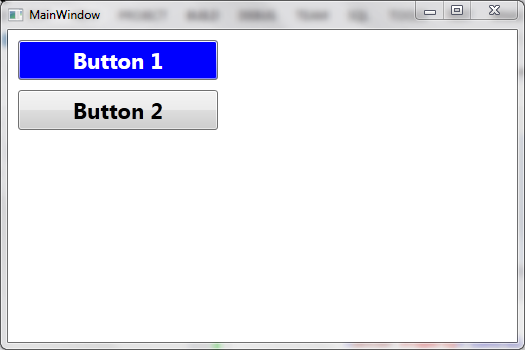
The output of the above XAML code will be: