Updated on Kisan Patel
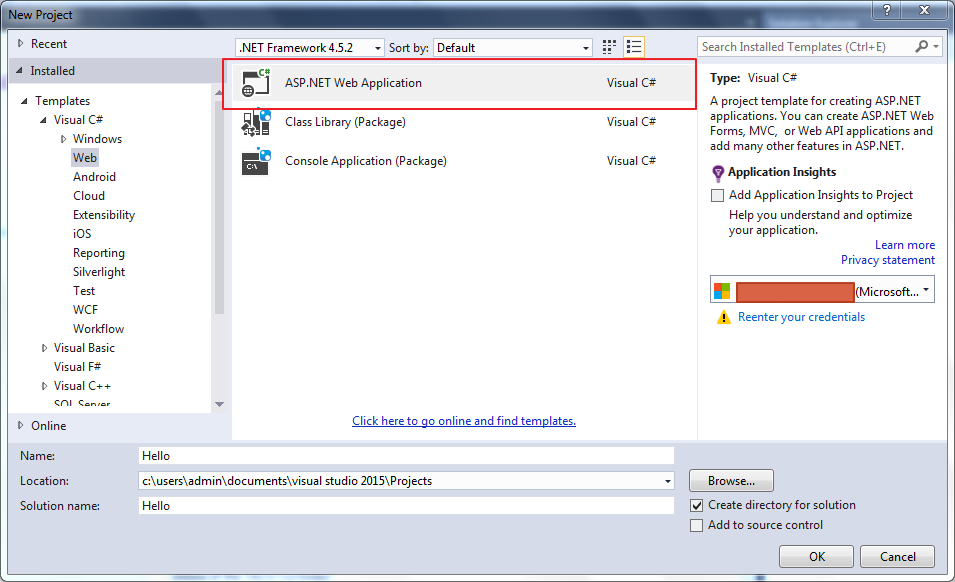
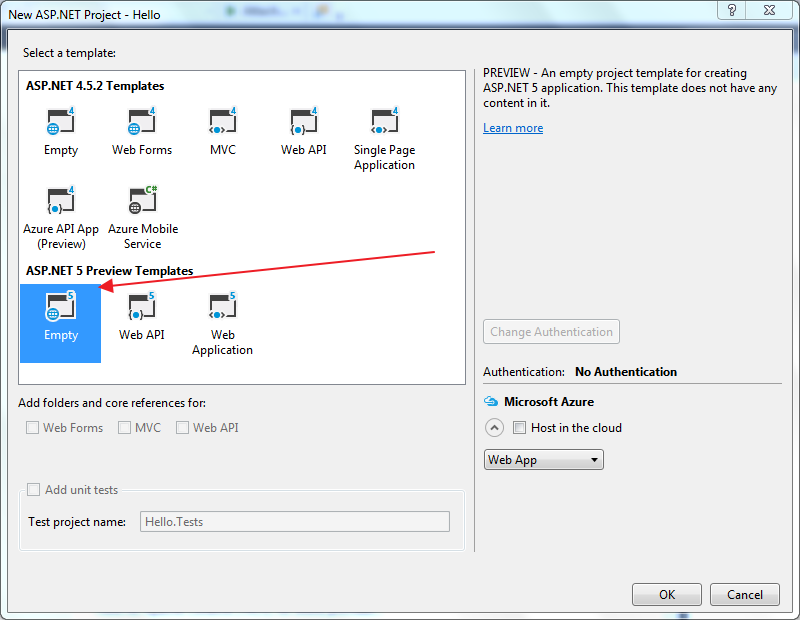
In this article, we will begin by creating a new, empty ASP.NET 5 solution. Create a new project in Visual Studio 2015, choose an ASP.NET Web Application, and then choose the ASP.NET 5 Empty template.


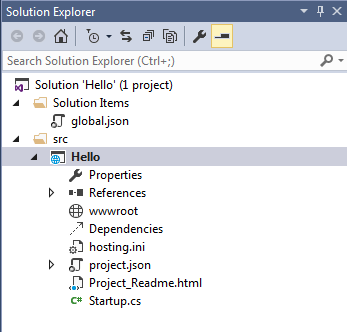
The project structure should be as shown:

The next step is to configure the site to use MVC. This requires changes to the project.json file and Startup.cs file. First, open project.json and add “Microsoft.AspNet.Mvc” to the “dependencies” property:
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta5",
"Microsoft.AspNet.Server.WebListener": "1.0.0-beta5",
"Microsoft.AspNet.Mvc": "6.0.0-beta5"
},
Now open Startup.cs and modify it as follows:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
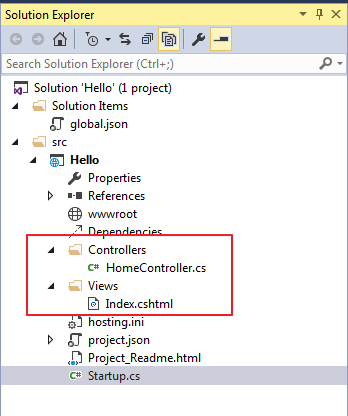
At this point we are ready to create a simple Controller and View. Add a Controllers folder and a Views folder to the project. Add an MVC Controller called HomeController.cs class to the Controllers folder and a Home folder in the Views folder.

Finally, add an Index.cshtml MVC View Page to the Views/Home folder.
The project structure should be as shown:

HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNet.Mvc;
// For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
namespace Hello.Controllers
{
public class HomeController : Controller
{
// GET: //
public IActionResult Index()
{
return View();
}
}
}
Modify Index.cshtml to show a welcome message:
Index.cshtml
@{
ViewBag.Title = "Home Page";
}
<h1>Hello World!</h1>
Run the application – you should see Hello World! output in your browser.